post10
post8
Post7
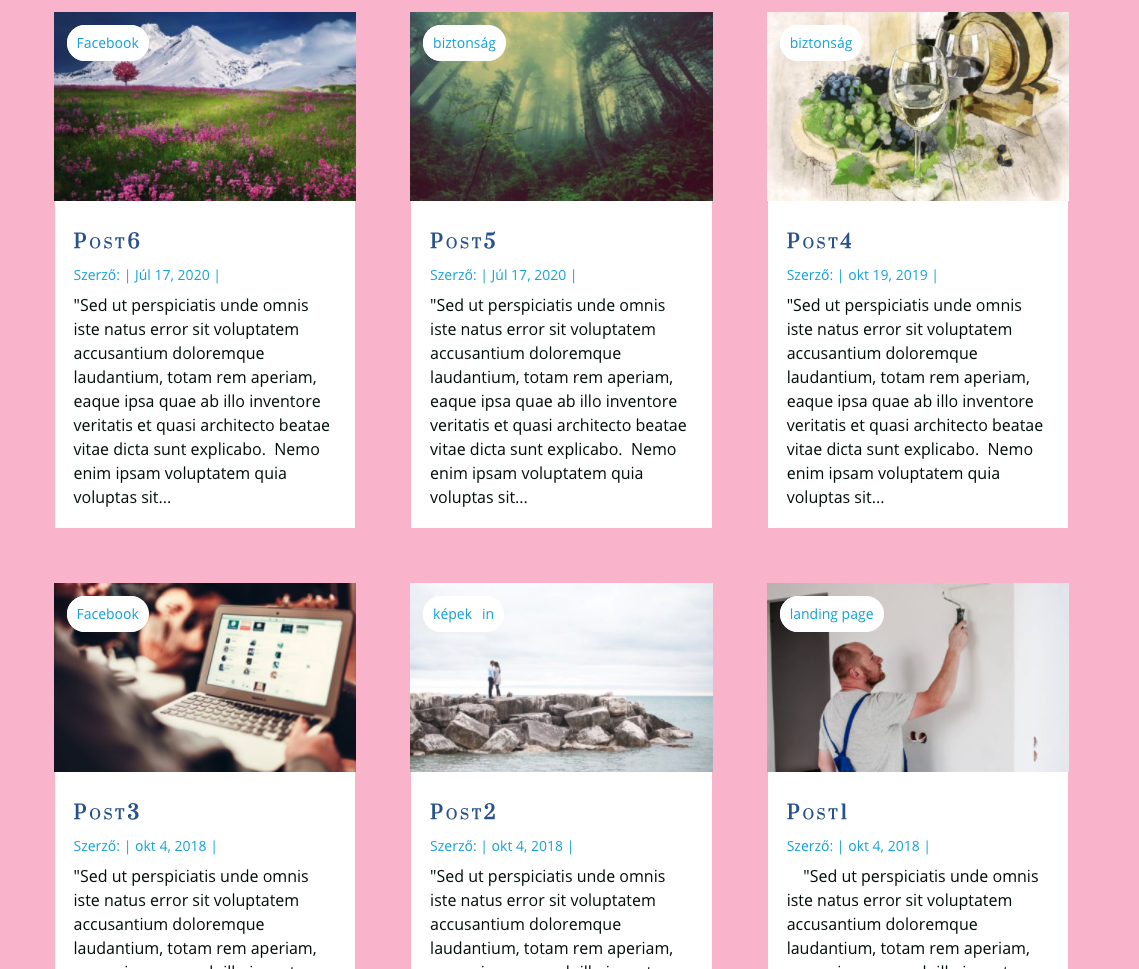
post6
Post5
Post4
Post3
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit...
Post2
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit...
Post1
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit...
How To Change The Number Of Columns In The Divi Blog Module
https://www.peeayecreative.com/how-to-change-the-number-of-columns-in-the-divi-blog-module/
kód
<style>
/*style the individual posts*/
.et_pb_posts .et_pb_post { padding: 30px; background: #f2f2f2; border-radius: 10px; -webkit-column-break-inside: avoid; /* Chrome, Safari, Opera */ page-break-inside: avoid; /* Firefox */ break-inside: avoid; /* IE 10+ */}
</style>
post10
post8
Post7
post6
Post5
Post4
Post3
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit...
Post2
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit...
Post1
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit...
https://divi.help/threads/blog-post-display-meta-category-over-part-of-image.2816/
.et_pb_module .et_pb_post {
position: relative;
}
.et_pb_module .et_pb_post .post-meta a {
background: #08bb29!important;
color: #fff!important;
padding: 6px 10px;
border-radius: 50px;
position: absolute;
top: 12px;
left: 12px;
}